开发助手
本篇我们将会给您介绍如何在 BotHub 中快速开发一个本地助手,以辅助您完成各类任务。
创建项目
首先,您需要先在本地创建一个助手开发项目,可以使用我们准备好的模板 bothub-assistant-template,可以更好的方便您上手助手开发,这个模板项目使用了 JavaScript 作为开发语言,它的核心目录结构如下:
➜ bothub-assistant-template
├── index.js # 插件功能js代码实现文件
|—— package.json # 插件元数据及依赖包
|—— README.md # 功能介绍文件npm init 命令
熟悉npm包开发的同学也可以自行使用 npm init 命令进行初始化,注意scope必须为 npm-ai; 即包名必须形如(@npm-ai/xxxx)
定义助手描述文件 package.json
package.json 聚合了助手的基础的配置信息。一个最基础的配置信息如下:
{
"name": "@npm-ai/bothub-assistant-template",
"productName": "助手开发模板",
"type": "module",
"prompt": "助手的提示词,对助手的角色设定",
"version": "0.0.1",
"description": "bothub 助手快速开发模板",
"main": "index.js",
"keywords": [
"bothub",
"template"
],
"logo": "https://bothub.feijangkeji.com/logo.jpg",
"author": "youyu"
}在这份 package.json 中,主要包含了以下几个部分:
name这是助手的唯一标识符,用来区分不同的助手,这个字段需要全局唯一,同时名称必须以@npm-ai/开头productName助手显示名称,用于展示给用户,方便用户使用type代码组织规范,必须要是module,因为bothub采用ES6 Module来组织助手prompt助手的角色设定,给大模型的提示词version当前开发的版本号description描述信息,简要说明助手的作用,更多描述建议使用README.md文件main核心业务代码的入口文件,一般为main.jslogo助手的logo, 需要是http/https在线地址,不支持本地logokeywords助手的标签分类,建议不要超过3个author开发助手的作者
功能介绍文件 README.md
我们强烈推荐您为您的助手编写一份功能介绍文件,以便更全面地阐述助手的功能和应用场景。这与 package.json 中的 description 字段有所区别,因为这个文件可以提供对你的助手更加详尽的介绍。此文件的内容将会展示在助手的详细信息页面。
功能入口文件 index.js
这是助手的核心功能入口文件,在这里您可以实现任何您想要的功能。下面我们借助一下案例给您说明助手开发的注意点,具体的演示案例您可以查看我们的模板代码。
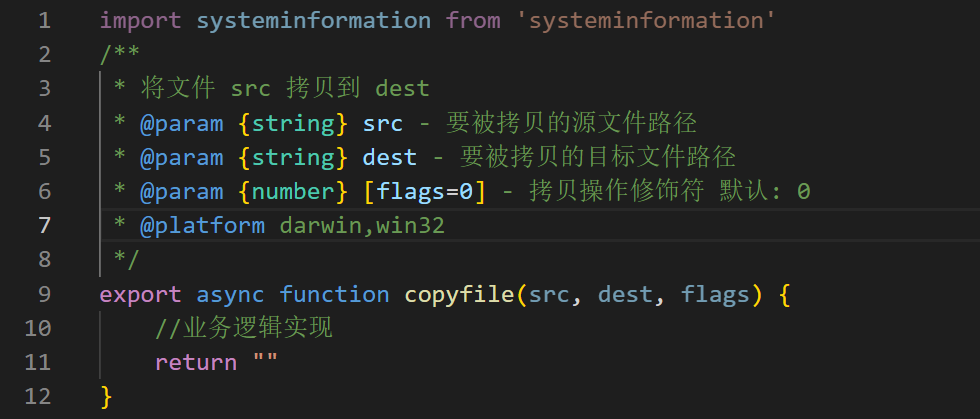
 现在我们逐行给您分析上面图片里的代码
现在我们逐行给您分析上面图片里的代码
第 1 行: 需要依赖的第三方包导入,这里您借助
import导入所有您需要的依赖包第 2~8 行: 是整个函数功能的说明及参数描述注释,这一部分会经过
BotHub解析后传递大模型,大模型根据这些描述信息,在聊天时适时调用相应的函数,并按照您参数说明传递给您相应的参数值。第 4 行: 函数传参说明,我们除了支持基本的数据类型外,同时也支持复杂类型
object(复杂类型只能嵌套一层),下面我们会展示给多案例给您演示第 6 行: 代表可选参数(用
[]包裹参数名称),您可以在设置可选参数时可以指定默认值第 7 行: 说明函数支持的平台,以
@platfrom关键字指定,如果支持多个平台则以逗号隔开,本行不写则默认没有平台限制
第 9 行: 函数命名方式,支持同步和异步两种模式 (async/sync),需要导出执行的函数必须以 export 格式开头
第 10 行: 您自己实现的业务代码
第 11 行: 函数返回,返回值可以是 JavaScript 所有的数据类型(支持有返回值和无返回值),这一部分会经过 BotHub 解析后传递大模型
下面我们给您展示一些案例,供您快速学习查看
demo1. 复杂类型传参
import walkSync from 'walk-sync';
/**
* 查找本地目录/文件
* @param {string[]} dir - 用户要查找的目录路径,需要传递绝对路径
* @param {object} options - 配置选项
* @param {string[]} options.globs -Only files and directories that match at least one of the provided globs will be returned.
* @param {string[]} options.ignore - Files and directories that match at least one of the provided globs will be pruned while searching.
*/
export function findPath(dir, options) {
//业务逻辑实现
return ""
}demo2. 枚举类型
/**
* 解析状态码
* @param {1|2|3} status - 状态码, 值可能为1或2或3
*/
export function parseStatus(status) {
//业务逻辑实现
return ""
}demo3. 同步函数
/**
* 查看文件内容
* @param {string} filePath - 文件路径
*/
export function readFile(filePath) {
//业务逻辑实现
return ""
}demo4. 函数无返回值
/**
* 获取给定ip地址的地理位置等详细信息
* @param {string} ipAddr - 要查询的ip地址
*/
export async function getIpLocation(ipAddr) {
//业务逻辑实现
}demo5. 复用依赖函数
/**
* 通过检查文件系统来测试给定的路径是否存在
* @param {string} filePath - 文件路径
*/
export let existsSync = fs.existsSync多模态消息
我们通过定义函数返回值来实现多模态的数据返回格式,以下面返回图片消息为案例,当您的函数返回结构是如下结构时,我们会按照 type 字段指定的消息类型渲染结果。
/**
* 返回本地的图片
*/
export async function getImage() {
//业务逻辑实现
return {
type: 'image',
url: '/tmp/icon.png',
message: '',
}
}目前支持如下消息类型
image图片消息video视频消息file文件消息html网页消息
通过设置 url 参数来指定资源文件路径,您可以指定是本地文件也可以是在线地址
url 参数中如果是本地文件必须是绝对路径
关于message 字段如果设置,那么在返回文件的同时,也会传递给大模型解析;如果留空,则不传给大模型,仅返回文件资源
下面是一些其他消息的演示案例
仅返回本地视频
javascript/** * 返回本地的视频 */ export async function getVideo() { //业务逻辑实现 return { type: 'video', url: '/tmp/demo.mov', message: '', } }返回一个在线文件,同时发送消息给大模型
javascript/** * 返回在线的文件 */ export async function getFile() { //业务逻辑实现 return { type: 'file', url: 'https://sci-hub.ru/10.3109/08923973.2014.968257', message: '已经在当前聊天窗口发送在线文件,点击连接下载文件', } }仅返回一个在线网页
javascript/** * 获取一个在线网页 */ export async function getHTML() { //业务逻辑实现 return { type: 'html', url: 'http://registry.feijiangkeji.com/', content: '', ui: { width: '100%', // 指定网页的宽度 默认150px height: '400px', // 指定网页的高度 默认150px allowfullscreen: true, // 通常用于视频播放器等场景 }, message: '', } }网页消息
- 您可以通过传递
url参数来指定文件的资源路径,也可以直接在content字段里传递网页的源码 - 我们提供了
ui字段方便您调整网页窗口的大小,目前支持设置 网页的宽度width, 网页的高度height, 允许全屏allowfullscreen等字段
- 您可以通过传递
 BotHub
BotHub